نویسنده آتشین، رقیب WLW
 کنید که به احتمال زیاد اجرا هم میشود اما در این صورت کمی با فلسفهی لینوکس و نرمافزارهای متنباز در تضاد است(!). اگر از آن دسته افرادی مثل من باشید که تا میتوانند از شلوغی فرار میکنند و میخواهند به فلسفه نرمافزارهای متنباز پایبند باشند، میتوانید از افزونهی ScribeFire استفاده کنید که بسی مناسب این جماعت فراری است! تا زمانی که در ویندوز بودم، گزینهی اول WLW بود اما با مهاجرت به لینوکس کمی به مشکل برخوردم. برنامهای در حد WLW پیدا نکردم و داشتم به gedit پناه میآوردم که یاد ScribeFire افتادم. سریعا نصبش کردم و با کمی کار با آن فهمیدم که انصافا یکی از بهترین افزونههای Firefox هست. در مجموع این افزونه چیزی از WLW کم ندارد و کار با آن خیلی راحت است. ویرایشگر بسیار کاملی دارد و همه چیز دم دستتان است. مانند WLW این امکان را دارید که هم زمان چند وبلاگ را داشته باشید و با انتخاب هرکدام برای آن مطلب بنویسید. لیستی از نوشتههای پیشینتان همیشه در پنل سمت راست هست که میتوانید از عنوان یا پیوند یک نوشته کپی بگیرید و در نوشتههایتان از أن استفاده کنید. به همهی دستهبندیهای نوشتههایتان دسترسی دارید و در صورت نیاز میتوانید به آنها دستهبندی جدید اضافه کنید. امکانات کاملی برای پینگ کردن دارد. یکی از امکانات خوب این افزونه، دسترسی راحت به Del.icio.us و سایتهای اشتراک گذاری مثل Digg و… است. در مجموع میتوان گفت که ScribFire همان WLW است اما شاید با یک ویژگی کمتر، آن هم نبود Slug است. همان طور که میدانید در وردپرس عنوان نوشته همان آدرس نوشتههایتان است و چون عنوان نوشتهها فارسی است، آدرس نوشته در مرورگر به هم میریزد و آدرس کمی دراز میشود! به نظر من با نبود این ویژگی هم ScribeFire گزینهای بسیار مناسب و رقیبی سرسخت برای WLW است!
کنید که به احتمال زیاد اجرا هم میشود اما در این صورت کمی با فلسفهی لینوکس و نرمافزارهای متنباز در تضاد است(!). اگر از آن دسته افرادی مثل من باشید که تا میتوانند از شلوغی فرار میکنند و میخواهند به فلسفه نرمافزارهای متنباز پایبند باشند، میتوانید از افزونهی ScribeFire استفاده کنید که بسی مناسب این جماعت فراری است! تا زمانی که در ویندوز بودم، گزینهی اول WLW بود اما با مهاجرت به لینوکس کمی به مشکل برخوردم. برنامهای در حد WLW پیدا نکردم و داشتم به gedit پناه میآوردم که یاد ScribeFire افتادم. سریعا نصبش کردم و با کمی کار با آن فهمیدم که انصافا یکی از بهترین افزونههای Firefox هست. در مجموع این افزونه چیزی از WLW کم ندارد و کار با آن خیلی راحت است. ویرایشگر بسیار کاملی دارد و همه چیز دم دستتان است. مانند WLW این امکان را دارید که هم زمان چند وبلاگ را داشته باشید و با انتخاب هرکدام برای آن مطلب بنویسید. لیستی از نوشتههای پیشینتان همیشه در پنل سمت راست هست که میتوانید از عنوان یا پیوند یک نوشته کپی بگیرید و در نوشتههایتان از أن استفاده کنید. به همهی دستهبندیهای نوشتههایتان دسترسی دارید و در صورت نیاز میتوانید به آنها دستهبندی جدید اضافه کنید. امکانات کاملی برای پینگ کردن دارد. یکی از امکانات خوب این افزونه، دسترسی راحت به Del.icio.us و سایتهای اشتراک گذاری مثل Digg و… است. در مجموع میتوان گفت که ScribFire همان WLW است اما شاید با یک ویژگی کمتر، آن هم نبود Slug است. همان طور که میدانید در وردپرس عنوان نوشته همان آدرس نوشتههایتان است و چون عنوان نوشتهها فارسی است، آدرس نوشته در مرورگر به هم میریزد و آدرس کمی دراز میشود! به نظر من با نبود این ویژگی هم ScribeFire گزینهای بسیار مناسب و رقیبی سرسخت برای WLW است!آغاز
سلام دوباره!
سلام به همگی خواننندگان عزیز. حال و احوالتان چطوره؟ این سلام و احوال پرسی از این جهت بود که مدت نزدیک به یک ماه نبودم البته فکر نکنید سفر خارج از کشور و تور دور دنیا… بودم بلکه همین بیخ گوش شما داشتم با تیم وردپرس فارسی روی پروژه بومی سازی وردپرس کار میکردم البته باز هم فکر نکنید که فشار زیاد کارها نمیگذاشت چیزی بنویسم چون من سهم بسیار کوچکی در این گروه صمیمی دارم و بیشتر پیشرفت این پروژه مدیون تلاش دوستان وردپرسی است بلکه تنها یک دلیل دارد و آن هم تنبلی است.(خدا این تبلی را نصیب هیج کس نکند که واقعا بد چیزی است، به قول یکی از دوستان تنبلی سد آرزوهاست). در این یک ماه همیشه پیگیر اخبار وبلاگستان و مطالب دوستان IT نویس بودم و کلی مطالب دارم که سر فرصت تمامشان را منتشر میکنم و از همه مهمتر تمام نظرات دوستان را دنبال کردهام و سعی میکنم هرچه زودتر به آنها پاسخ بدهم.
به امید روژهایی به دور از تنبلی!
20 برنامهی رایگان و Open Source قدرتمند-قسمت اول
یکی از اهداف این وبلاگ آشنا کردن کاربران با نرمافزارهای رایگان و تفکر open source است و در راستای همین هدف امروز سایت PCWorld در یک مقالهی مفید 20 نرمافزار عالی open source را در زمینههای گرافیک،مالتی مدیا، برنامههای کاربردی و… معرفی کرده است. (به دلیل طولانی بودن این مقاله، آن را طی دو پست مجزا ارائه خواهم کرد.)
گرافیک
Gimpshop
Gimpshop یک نرمافزار قدرتمند با ظاهری شبیه به Photoshop است. اگر به دنبال برنامهای هستید که دارای راحتی فوتوشاپ و قدرتی در حد آن باشد، Gimpshop یک انتخاب مناسب برای شماست. این برنامهی قدرتمند امکاناتی مانند کار با لایههای مختلف، فیلترها و افکتهای گوناگون، پشتیبانی از gradient و… را دارا میباشد.
Inkscape
اگر به دنبال برنامهای رایگان نظیر Freehand و Illustrator هستید، Inkscape یک انتخاب ایدهال برای شماست. این برنامه دارای گلچینی از بهترین ابزارها برای کارهای گرافیکی (illustration) است همچنین این برنامهی قدرتمند از بسیاری از فرمتهای رایج مانند: SVG , JPG ,PNG, TIF و… پشتیبانی میکند.
مالتی مدیا
Democracy Player
تا به حال اتفاق افتاده که مدیا پلیرتان نتواند یک فرمت ویدئویی را اجرا کند. نگران نباشید، Democracy Player از هر فرمت عجیب و غریبی پشتیبانی میکند و همچنین ظاهر زیبایی نیز دارد. از دیگر امکانات این برنامه میتوان به قابلیت سندیکا شدن در فید ویدئوها، پادکستها، وبلاگهای ویدئویی، دانلود ویدئو از YouTube، پیدا کردن TV Shows و قابلیت پخش ویدئو با کیفیت HD و حتی دانلود فایلها از BitTronet اشاره کرد.
MediaCoder
این برنامه را قبلا در این پست معرفی کردهام.
Audacity
اگر به دنبال برنامهای یرای ضبط و ویراش صدا هستید، Audacity یکی از بهترینها در نوع خودش است. با استفاده از این برنامه میتوانید به راحتی ترکهای مختلف را به هم بچسبانید، ترکها را ببرید، میکسهای مختلف را انجام بدهید، از افکتهای ویژه استفاده کنید و… .
Media Player Classic
Media Player Classic یک برنامهی پرتابل (بدون نیاز به نصب) است و ظاهری شبیه به نسخههای اولیهی Windows Media Player دارد که در عین سادگی فوقالعاده قدرتمند است و حتی قابلیت پخش DVD نیز دارد.
HandBrake
HandBrake در واقع یک Grabber و تبدیل کنندهی فرمتهای مختلف واقعا قدرتمند است و فقط باید امتحانش کنید تا به توانایی آن پی ببرید!
پ.ن: منتظر قسمت دوم باشید!
منبع: PCWorld
XB Zar جانشینی برای Tahoma
دیروز در پست «Tahoma فونتی پراستفاده اما بیروح» گفتم که کمبود یک فونت زیبا و مناسب احساس میشود و همین طور گفتم که نحوهی استفاده از آن را توضیح خواهم داد. دوستان لطف کردند و در نظراتشان گفتند که این تغییر باید از سوی مایکروسافت صورت بپذیرد اما راه حل از آن چیزی که شما فکر میکنید راحتتر است، واقعا راحتتر!
همان طور که میدانید صفحات وب با HTML نوشته میشوند و وظیفهی شکل دادن به HTML را CSS بر عهده دارد. درواقع صفحات وب را میتوان به یک ساختمان تشبیه کرد که ستونها و آجرهای آن HTML و گچ و رنگ آن CSS است. خب، ما در CSS یک دستور داریم به نام font-family که با استفاده از آن فونت مورد نظر را برای نمایش صفحاتمان تعیین میکنیم. صبر کنید! نکتهی اصلی همین جاست! به نمونهی زیر توجه کنید:
body {
font-family: Tahoma, 'Lucida Grande', Verdana, Arial,
Sans-Serif;
}
همین طور که میبینید من از چندین فونت برای نمایش صفحات استفاده کردهام. چرا؟ فرض کنید فونت Tahoma در کامپیوتر طرف موجود نبود. مرورگر به سراغ فونت بعدی میرود و اگر آن هم موجود نبود به سراغ بعدی و… . این روند ادامه دارد تا مرورگر به فونتی برسد که در کامپیوتر طرف موجود باشد و اگر هم هیچ کدام موجود نبود از فونت پیشفرضش استفاده میکند اما همچین چیزی امکان ندارد چون اینها جزو فونتهای پیشفرض ویندوز هستند اما ما میتوانیم از این قابلیت به نفع خودمان استفاده کنیم. به این مثال توجه کنید:
body {
font-family: 'XB Zar', Tahoma, 'Lucida Grande', Verdana,
Arial, Sans-Serif;
}
اگر فونت XB Zar موجود نبود مرورگر به سراغ فونت بعدی میرود که همانا فونت Tahoma ست و با این کار هیچ مشکلی در نمایش صفحات به وجود نمیآید چون اگر فونت زر موجود نبود به سراغ تهوما میرود و از آن استفاده میکند. تنها کاری که ما باید انجام بدهیم اصلاح این دستور و درخواست از کاربران برای نصب این فونت بر روی کامپیوترشان است. برای این کار سایت IRMUG یک سری بنر تهیه کرده است که شما میتوانید آن را در گوشهی سایت یا وبلاگتان قرار دهید تا کاربران را هرچه بیشتر با این فونت آشنا کنید.(صفحهی مربوط به بنرها) و برای دانلود این فونت از این لینک استفاده کنید.
هدف من از این پست این نیست که از کاربران بخواهیم یک شبه، تمامشان این فونت را نصب کنند اما ما میتوانیم با آگاهی دادن به آنها، از آنها بخواهیم برای کمک به حس زیبایی شناسیشان از این فونت استفاده کنند و در واقع ما با این کار روح زیبایی را به کالبد وب فارسی میدمیم. به امید وبی سرشار از زیبایی!
پ.ن1: اگر هنوز با توضیحات من قانع نشدید این عکس را ملاحظه کنید.
Tahoma فونتی پراستفاده اما بی روح
امروزه فونت Tahoma به استاندارد بی چون و چرای وب تبدیل شده است. نزدیک به 99٪ سایتها و وبلاگها از این فونت استفاده میکنند و آن یک درصد هم خودم تا به حال نمونهاش را ندیدم اما آیا فکر میکنید که محبوبیت و گستردگی استفاده از این فونت به خاطر زیبایی و مناسب بودن آن است؟ به نظر من نه! چون در واقع انتخاب دیگری وجود ندارد! کل فونتهایی که هم دارای حروف انگلیسی و هم فارسی است سه تا است: Arial، Tahoma و Times. دو فونت دیگر هم به خاطر زیبا نبودن به ندرت استفاده میشوند (حالا بگذریم که خود Tahoma هم چندان زیبا نیست) و مشکل کمبود فونتهای مناسب دیگر واقعا احساس میشود.
سایت IRMUG که در واقع سایت کاربران ایرانی سیستم عامل مک است که ابتدا برای رفع کمبود فونت مناسب در مک، اقدام به ساخت یک سری فونت فارسی کرده است و پس از مدتی سری دوم این فونتها را با نام X2 عرضه کره است که قابلیت استفاده در سیستم عاملهای ویندوز و لینوکس را نیز دارد.
توصیف این قلمها از زبان سازنده:
قلمهای سری ایکس۲ بر اساس قلمهائی که به رایگان در دسترس عموم قرار دارند ساخته شده و برای زبانهای فارسی، عربی، اردو، پشتو، دری، ازبک، کردی، ترکی قدیم (عثمانی) و ترکی جدید (لاتین) تعمیم داده شدهاند.
این قلمها به دو تکنولوژی OpenType و AAT مجهز بوده و بر روی هر پلاتفرمی – مک یا ویندوز و لینوکس – قابل استفاده هستند.
اما حالا میگویید چه نیازی به این فونتها داریم؟ در توضیحات سازنده جواب این سوال را پیدا خواهید کرد:
لازمهٔ قلم فارسی برای وِب وجود حروف لاتین در خود قلم میباشد و بدین ترتیب بسیاری از قلمهای فارسی و عربی که حروف لاتین ندارند به درد وِب نمیخورند و البته برخی، حروف ویژهٔ فارسی هم ندارند که آن بحث دیگریست.
تاهوما، تایمز و اریال قلمهای لاتینی هستند که برای متون لاتین طراحی شدهاند که ضمناً حروف فارسی و عربی نیز دارند. تنظیمات این قلمها همگی بر اساس نمایش optimal حروف لاتین صورت پذیرفتهاند. مثلاً در حالی که حروف فارسی تایمز و اریال عیناً از یکدیگر کپی شدهاند، فاصلهٔ خطوط این دو قلم تفاوت دارد و این تفاوت بخاطر تفاوت حروف لاتین این دو قلم و ضرورت های بهترین شیوهٔ نمایش حروف لاتین این قلمها میباشد.
برای اینکه حروف فارسی و عربی، بخاطر ویژگی نوشتاری خودشان، از مرزهای این فاصلهٔ خطوط تجاوز نکنند، اندازهٔ حروف در تایمز و اریال به اندازهای کوچک شده است که در این فاصله بگنجد. این امر بزرگنمائی حروف فارسی را برای یک سایز مشخص قلم اریال یا تایمز بسیار کاهش داده است. جنبهٔ مثبت این امر این است که متن فارسی، اگرچه کوچک ولی از قواعد اساسی استتیک حروف فارسی و عربی تبعیت میکند.
تاهوما از سوی دیگر، راه حل دیگری را برگزیده است. تاهوما برای مراعات بزرگنمایی در محدوده ای که حروف لاتین تاهوما برایش مشخص کردهاند، سر و دُم حروف فارسی و عربی را قیچی کرده است، آنها را بالا و پائین کرده است تا در این محدوده بگنجد. این اگرچه هدف اصلی این طراحی، یعنی خوانا بودن متن فارسی در قلم سیستم را عملی کرده است، ولی در فقدان آلترناتیو برای کاربران فارسی زبان، لطمهٔ سنگینی به حس زیبائی شناسی کاربران فارسی زبان، بویژه نسل جوانتر وارد آورده است. مخالفت من با تاهوما، مخالفت با فرسایش حس زیبا شناسی خط فارسی در میان کاربران کامپیوتر است. حساسیت من حتی به شکل خط تاهوما هم نیست. در کار صفحه پردازی هرگونه ابتکاری جایز است. حساسیت من به نقشی است که تاهوما در فضای وِب فارسی پیدا کرده است و به استاندارد بالفعل نمایش متون فارسی در وِب بدل گشته است.
یک قلم فارسی مناسب وِب، قلمی است که حروف لاتین دارد ولی فاصلهٔ خطوط برای نمایش مناسب متن فارسی تنظیم شده است. این فاصله شاید برای حروف لاتین زیاد باشد ولی برای زبانهای فارسی و عربی و… مناسب است. حروف لاتین تنها به عنوان پشتیبان برای متن فارسی در نظر گرفته شدهاند. در واقع در یک قلم فارسی برای وِب، همان معاملهای با حروف لاتین شده است که تایمز و اریال و دیگر قلمهای کنونی فارسی یا عربی به پیشکسوتی یا پیروی از آن، با فارسی کرده اند. یعنی اینکه حروف لاتین در یک قلم فارسی برای وِب، تابعی از ملازمات استتیک خط فارسی شده است. پس به همان اندازه که یک قلم فارسی وِب برای متون صرفاً لاتین نامناسب است، یک قلم لاتین مثل اریال نیز برای متون صرفاً فارسی نا مناسب است… چه به لحاظ ریزی و چه به لحاظ غیر optimal بودن فاصلهٔ خطوط.
متن کامل توضیحات سازنده را در اینجا بخوانید.
فونتی که آنها برای حل این مشکل ساختهاند XB Zar نام دارد. من این فونت را امتحان کردم و دیدم که واقعا زیبا و مناسب فارسی است. هم حروف فارسی آن زیبا هستند و هم حروف لاتین آن اما تعجب میکنم هیچ گونه حمایتی از کار ارزندهی آنها نشده است و من در هیچ سایت و یا وبلاگی ندیدم که حتی آن را معرفی کند… بگذریم. به هر حال من که وظیفهی خود دانستم تا آن را معرفی کنم و در پست بعدی نحوهی استفاده از آن را توضیح خواهم داد.
AOL هم کم نیاورد
همان طور که میدانید بازار صفحههای شخصی یا صفحههای شروع واقعا داغ است و شرکتهای بزرگی مانند گوگل، مایکروسافت، یاهو و… هر کدام این سرویس را ارائه می کنند و سعی دارند هرکدام از دیگری پیشی بگیرد. شرکت AOL هم یکی از بزگترین شرکتهای اینترنتی است و بسیاری از کاربران آن را به خاطر مسنجر این شرکت میشناسند چون بیشترین کاربر را، مسنجر این شرکت دارا میباشد و همین طور خدمات ایمیل آن هم بسیار محبوب است.
می کنند و سعی دارند هرکدام از دیگری پیشی بگیرد. شرکت AOL هم یکی از بزگترین شرکتهای اینترنتی است و بسیاری از کاربران آن را به خاطر مسنجر این شرکت میشناسند چون بیشترین کاربر را، مسنجر این شرکت دارا میباشد و همین طور خدمات ایمیل آن هم بسیار محبوب است.
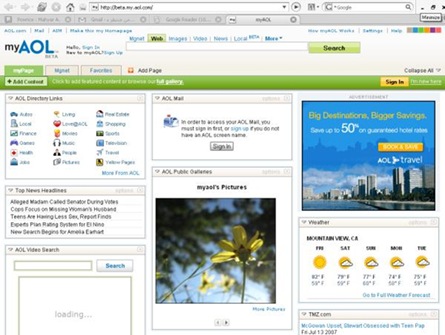
AOL هم برای این که از رقیبانش عقب نماند، صفحهی شخصی خود را به نام My AOl برای کاریران عرضه کرده است. اگر بخواهیم آن را با صفحههای شخصی دیگر مقایسه کنیم، Netvibes (+) شبیهترین به آن است چون از لحاظ طراحی واقعا شبیه Netvibes است. این سرویس به طور پیشفرض سه سریرگ دارد که سربرگ اول به نام MyPage است و در واقع همان صفحهی شروع است و شامل اخبار آب و هوا، سرویسهای مختلف AOL، دفترچه یادداشت و… میباشد. My AOL مانند بسیاری از صفحههای شروع دیگر بر اساس تکنولوژی AJAX نوشته شده که باعث میشود به راحتی بشود از آن استفاده کرد. سربرگ دیگر به نام Mgnet است که در واقع نوآوری این سرویس محسوب میشود. در Mgnet یک سری شاخهی اصلی به صورت عکس وجود دارد. مثلا من می خواهم از اخبار مریوط به افراد مشهور (Celebreities) مطلع شوم. برای این کار روی عکس Paris Hilton کلیک میکنم تا انتخاب شود سپس وارد یک صفحهی جدید میشوم که دو ستون دارد. در ستون سمت چپ، اخبار مربوط به افراد مشهور و در سمت راست یک سری عکس در این رابطه نمایش داده میشود. سربرگ سوم که به نام Favorites است، یک فید خوان میباشد. البته امکانات این فید خوان چندان چشمگیر نیست و خیلی ساده طراحی شده است و در مقایسه با Google Reader واقعا پایینتر است.
اما آیا My AOL در مقایسه با بقیه بهتر است؟ اگر نظر من را بخواهید نه! در صفحهی شروع My AOL شما چیزی غیر از سرویسهای خود AOL پیدا نمیکنید، هرچند که میتوانید به آن محتویات دیگری را اضافه کنید اما برای آدم تنبلی مثل من این یک مشکل اساسی است. قسمت Favorites که همان فید خوان است، اصلا حرفی برای گفتن ندارد. چیزی که مرا خیلی آزار میداد این است که در فید خوان My AOL گزینهای به نام List View وجود ندارد و تمام فیدها در حالت Expended باز میشوند و این باعث طول کشیدن نمایش فیدها میشود و اگر فیدها دارای عکس باشند که اوضاع بدتر هم میشود و تبلیغات نیز مزید بر علت است. البته باید توجه داشت که این سرویس در حالت بتا است اما تجربه نشان داده که در نسخهی نهایی هم چندان فرقی با حالت بتا ندارد.
اگر نظر من را بخواهید من برای صفحهی شخصی Netvibes و برای فید خوان Google Reader را ترجیح میدهم.
Python زبانی برای تمام فصول
یکی از مسائلی که در بحث همبستگی وبلاگهای IT مطرح شد این بود که در بین ما وبلاگنویسهای عالی هست اما برنامهنویس حرفهای نه! اصولا برنامهنویسی پایه و اساس IT هست و چیزی که در بین ما احساس میشود، کمبود Developer یا گسترش دهنده است.
من خیلی وقت است که میخواهم یک زبان برنامهنویسی یاد بگیرم و تا به حال چند زبان را امتحان کردم. اولین زبانی را که شروع کردم Microsoft Visual Basic بود اما پس از مدتی نتیجه گرفتم که این زبان ایدهال من نیست به چند دلیل زیر:
- این زبان در انحصار مایکروسافت است و برنامههایی که با آن نوشته میشود برای پلت فرم ویندوز مناسب است.
- دستورات آن قدری عجیب غریب است و آدم کمی گیج میشود.
- برای کاربردهای مختلف مناسب نیست.
پس از آن به سراغ C رفتم. همان طور که میدانید زبان C یکی از قدرتمندترین و پرطرفدارترین زبانها است. یک زبان ترجمهای (Compiled Language) است و سرعت اجرای فوقالعاده بالایی دارد البته کمی تا قسمتی هم سخت است و برای کارهای بزرگ مناسب است. پس از آن خیلی اتفاقی در مورد زبان Python شنیدم. پیگیر آن شدم و پس از مدتی واقعا به آن علاقهمند شدم و در نهایت فهمیدم که زبان ایدهالم را پیدا کردهام. کار را با آن شروع کردم و هرچه میگذشت علاقهی من به پایتون بیشتر میشد و فهمیدم که واقعا زبان بزرگی است برای همین تصمیم گرفتم دوستان را هم از وجود چنین زبانی آگاه کنم. در ادامه مختصری در مورد Python توضیح خواهم داد.
زبان برنامهنوسی Python یک پروژه اوپن سورس است و توسط Guido Van Rossum و همکارنش در سال 1990 منتشر شد. این زبان برگرفته از زبان ABC است که آن هم توسط Guido Van Rossum همکارانش در سال 1980 ساخته شده است. سازندگان ABC امیدوار بودند که این زبان ساده راه گشای نوآموزان باشد اما به نتایج مطلوبی دست نیافتند و پس از Python متولد شد. پایتون یک زبان برنامهنویسی سطح بالا، تفسیری (Interpreted Language) و شیئیگرا همراه با انعطاف پذیری فوقالعاده زیاد است که باعث میشود در هر پلت فرمی از جمله: ویندوز، لینوکس، مک و حتی در موبایلها قابل استفاده باشد و قدرتی در حد زبانهای C++ و Java دارد.
اما چیزی که باعث جذب شدن من شد سادگی باور نکردنی این زبان است. دستورات آن واقعا قابل فهم است و شما در کار با آن اصلا گیج نمیشوید. برای مثال برنامهای که در پایتون نوشته شده است، از نظر حجم کد نویسی، نصف حجمی است که همان برنامه در C دارد چون این زبان از بسیاری از زوائد چشم پوشی کرده است. من نمیتوانم آن طور که باید شاید قدرت این زبان را به شما نشان دهم بلکه این پست را برای این نوشتم که شما را با این زبان آشنا کنم و اگر با توضیحات من علاقه مند شدهاید میتوانید با کمی تحقیق و بررسی به گفتههای من برسید.
برای شروع چند منبع مفید را معرفی میکنم:
- سایت رسمی پایتون
- آموزش پایتون و سایت این زبان به فارسی
- کتاب «اولین گام در دنیای برنامهنویسی با Python» نوشتهی مهندس احمد مصلی نژاد، انتشارات ناقوس
- پایتون در ویکیپدیا
منابع: ویکیپدیا ، پایتون فارسی و کتاب اولین گام در دنیای برنامهنویسی با Python
پ.ن: پروژهی وردپرس فارسی دارد به جاهای خوبی میرسد. منتظر خبرهای خوب باشید!
50 سایت برتر سال از دید مجلهی Time
در خبرها آمده بود مجلهی Time (به نظر مجلهی معتبری میآید و به گفتهی خودش با CNN همکاری دارد) طی یک نظرسنجی، لیستی از 50 وبسایت برتر سال 2007 ارائه داده است.نکتهی جالب در مورد این نظرسنجی این است که در این لیست نام بسیاری از بزرگان وب دیده نمیشود البته شاید سایتهایی مثل: Youtub، Felickr ، Wikipedia و… به عنوان سایتهایی که همیشه بهترین هستند کنار گذاشته شده و بیشتر به سایتهای دیگر پرداخته شده است. در ادامه به بررسی این لیست میپردازم.(در این جدول شما 25 سایت برتر از نظر رای مردمی را مشاهده میکنید)
| تعداد رایها | دسته بندی | نام سایت |
| 7521 | صدا و تصویر | expertvillage.com |
| 6211 | خبری و اطلاعاتی | nowpoplic.com |
| 3004 | هنری و سرگرمی | esty.com |
| 1927 | خدمات وب | weebly.com |
| 1071 | صدا و تصویر | last.fm |
| 954 | شبکهی اجتماعی | stumbleupon.com |
| 836 | هنری و سرگرمی | chow.com |
| 798 | خبری و اطلاعاتی | prosper.com |
| 690 | صدا و تصویر | blinkx.com |
| 593 | هنری و سرگرمی | wotartist.com |
| 571 | خدمات وب | ohdontforget.com |
| 474 | هنری و سرگرمی | yapta.com |
| 453 | خبری و اطلاعاتی | simpleweather.com |
| 449 | شبکهی اجتماعی | linkedin.com |
| 444 | هنری و سرگرمی | cellswapper.com |
| 394 | خدمات وب | netvibes.com |
| 279 | شبکهی اجتماعی | bix.yahoo.com |
| 279 | صدا و تصویر | drivertv.com |
| 267 | صدا و تصویر | whitecitystories.org |
| 266 | هنری و سرگرمی | photonhead.com |
| 262 | هنری و سرگرمی | idealbite.com |
| 257 | خبری و اطلاعاتی | imtooyoungforthis.com |
| 239 | هنری و سرگرمی | redfin.com |
| 230 | خدمات وب | wetpaint.com |
| 205 | خدمات وب | twitter.com |
نتیجه گیری
چیزی که برایم خیلی عجیب بود این است که در این لیست 25 تایی من تنها سه سایت twitter و last.fm و netvibes را میشناختم و این با نظرسنجی سایت Webware که چند وقت پیش منتشر شد شباهتی ندارد. به نظر میرسد که این اختلاف به خاطر تفاوت در کشورها است چون همان طور که میدانید Webware یک سایت آمریکایی است حال آن که Time یک سایت انگلیسی است و این نشان میدهد که سلیقهها در کشورهای مختلف تفاوت زیادی دارد و فکر میکنم که اگر چنین نظرسنجی در ایران انجام شود نتایج زمین تا آسمان فرق داشته باشد. نکتهی دیگری هم که قابل بررسی است، علاقهی مردم به سایتهای هنری و سرگرمی است چون از این لیست، 8 سایت مربوط به بخش هنری و سرگرمی است پس بهتر است گسترش دهندگان وب ما به فکر سایتهای هنری و سرگرمی نیز باشند چون بازار داغی دارد!
در همین زمینه:
منبع: مجلهی Time
در هنگام ترجمهی وردپرس به این نکات توجه کنید
یکی نکاتی که دوستان در هنگام ترجمهی وردپرس بهتر است به آن توجه کنند پرهیز از ترجمهی کلمه به کلمه است. این روش ترجمه یکی از بدترین روشها است و نه فقط در ترجمهی وردپرس از آن بپرهیزید بلکه در ترجمهی هر متنی از آن اجتناب کنید به جای آن سعی کنید مفهوم جمله را به انگلیسی درک کنید و سپس به فارسی روان برگردان کنید. اگر میبینید که مفهوم جملهای را که باید ترجمه شود متوجه نمیشوید لازم نیست ترجمهاش کنید بلکه به سراغ بعدی بروید. دیگران آن را ترجمه خواهند کرد.
در هنگام ترجمه به موارد زیر توجه کنید:
سعی کنید در هنگام ترجمه قوائد و دستور زبان فارسی را حتما رعایت کنید. نشانه گذاری را هرگز فراموش نکنید. در مکانهای مناسب از نقطه ، ویرگول ، دو نقطه و… . استفاده کنید. تلاش کنید که ترجمهتان ساده و روان باشد و دچار کژتابی نباشد. در زمان ترجمه به فارسی کلماتی مانند: «میروم» و «مینویسم» ، بین پیشوند «می» و فعل از نیم فاصله (ZWNJ) استفاده کنید. در مورد پسوند «ها» و «یای میانجی» به همین ترتیب عمل کنید.
در بعضی مواقع دیدهام که کلماتی که در فارسی معادلهای خوبی ندارند، به فارسی نوشته شدهاند.(مانند Blogroll که بلاگ رول ترجمه شده است.) به نظر من یا باید معادل خوبی در فارسی برای آن کلمه بیابیم یا آن کلمه را در شکل انگلیسی به حال خود رها کنیم.
نکتهی آخر هم در مورد این است که بعضی کلمات در انگلیسی معادل خوبی در فارسی برای آنها پیدا نمیشود، مانند: Blogroll ، Post ، Upload و… . به نظر دوستان این گونه کلمات ترجمه بشوند یا نه؟